
0769-8512 9515 (10 lines)  简体中文
简体中文

0769-8512 9515 (10 lines)  简体中文
简体中文
In-depth understanding of the potential value of the Internet
Time:2020-03-16 Browse:

对于设计趋势的把控是设计师需要具备的基本敏感度,我们在项目中不一定能够都能运用上最新的趋势,但是熟知它的运用技巧是必不可少的。今天给大家分析的是关于网页设计趋势的预测,在快速迭代的互联网环境中,网页开发技术对2019年的网页设计趋势来说必将产生直接的影响。
回顾以往的网页设计趋势,我们可以发现许多设计趋势都是周期性和持续性的,例如盛行不衰的极简主义和响应式设计,将会在2020年持续升温。随着用户对产品感官体验和用户体验的逐步重视,那么,2020年在网页设计中会有那些设计趋势被保留和衍生出新的趋势呢,下面让我们一起拭目以待吧!
1、移动优先
移动优先已经逐步形成商业开发习惯,此前,谷歌推出了移动优先索引-Mobile-FirstIndexing,优先从移动页面获取内容和链接,以此建立索引。因此,在2019年,设计师在进行项目设计的时候,也将会优先考虑网页的移动版本设计。据统计,目前全球50%左右的网站流量都来自于移动端。这样庞大的数据体现,加上移动用户群体的不断增加,在移动端的网页设计视觉要求也将会大大提升,这也是推送2019年移动优先的设计趋势的因素。
2、网页打开速度
随着大家生活节奏的不断升级,对于效率的要求也是有所增强,短短3秒钟就能决定用户的去与留。Akamaii和Gomez.com的研究表明,50%的用户希望当他们在点击某个网站时,加载时间不超过3秒钟,甚至更短。如果加载时间过长的话,用户将会放弃这个网站。同样,由于2018年7月谷歌宣布的速度更新(SpeedUpdate)的算法,导致在2020年网页设计师们将会在缩短网页加载时间上面投入更多的思考。

3、极简主义
作为最经典和永恒的网页设计趋势之一,极简主义往往是“简约”设计的首选。“少即是多”。这就是极简主义的精髓。而将这个概念应用到网页设计上,那么就是使用较少的界面设计元素实现影响巨大的简约设计。简约,而不简单。
快速、动态的生活节奏使得现代人已经没有足够的时间去关注更多冗余的信息。那么体现在网页设计上就是,越少的网页元素,用户思考的时间越少。无论是通过留白设计、对比度、还是清晰的排版设计,如果设计得当,一个简约的网页设计既可以使网页易于浏览,为用户提供准确的信息,也可以提供良好的用户体验。配合CTA,也更容易获得较高的网页转化。
相关阅读:极简网页设计技巧,打造简约之美
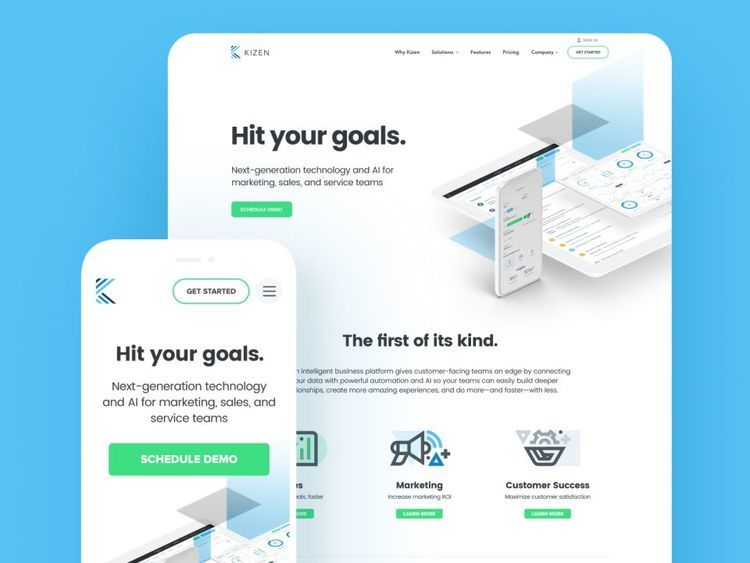
4、响应式设计
近几年响应式设计的流行使设计师们意识到这个响应式设计对于现代网页设计的重要性。各种移动设备、平板电脑、电视、可穿戴设备或者台式机等阅读设备(通称)的快速发展也更加肯定了响应式设计应该并且必须成为主流网页设计趋势之一。
自从2010年谷歌实现移动端响应式网站开始,移动端已经成为响应式网页设计的首选。而现在移动用户数量已远远超过桌面端用户,谷歌也宣布改变算法,以便优先考虑移动优先索引。目的在于鼓励企业更新响应式网页设计,增强移动用户的在线体验。

网页设计趋势是全球设计师们共同关心的话题。随着以上8大网页设计趋势在2020年更加现代的网页设计中的运用,设计师们将发挥各自所长展现更加大胆和独特的设计,让人过目不忘。创意网页设计并非不能预测,都是有迹可循的。紧密关注新的网页设计趋势,助你打造完美网站。
来源:封面新闻@科技细说;如有侵犯您的权益请告知,我们将尽快删除相关内容